Contact Information Page
The Contact Information page allows recipients to keep their information up to date, while also notifying the Relationship Manager of any updates. Portal Admins can configure the fields and layout of the Contact Information page (Main Tab 3). The configuration is located within Portal Admin → Configure Portal → Configure Contact Information. The drag and drop editor will allow portal admins to display their recipient's contact information captured within Satuit. Admins can make these fields editable or read-only for their recipients.
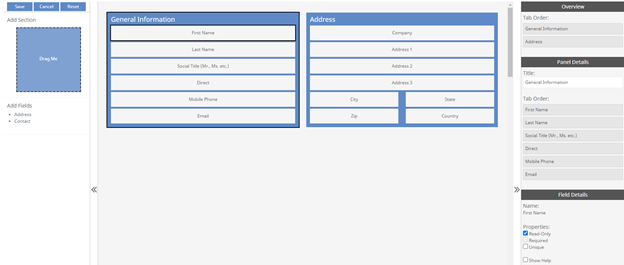
The Configuration Contact Information setting within portal admin is as shown below. Please read more about the individual elements below.

Section - Sections allow SIP users to group similar fields. For example, the fields Address, City, State, and Zip are similar fields, which could be grouped into a Section labeled Address.

Fields - Click Address and Contact to display a dropdown of the available fields from within Satuit. For example, you could create another section labeled General Information and add the fields First Name, Last Name, Social Title, Direct, Mobile Phone, and Email. These fields are also compatible with drag and drop. Simply drag a field from 'Add Fields' into your section within the Form Layout screen, which is discussed below.

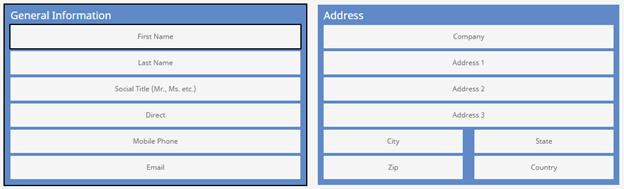
Form Layout - The Form Layout will display the sections you created (Ex: General Information and Address) along with the fields (Ex: First Name, Last Name, etc.). The layout a SIP user creates here will be the exact layout within the My Info tab for your portal recipients.

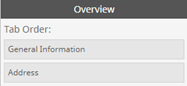
Overview - The Overview displays the created sections, and the order your recipient's cursor will follow when clicking 'Tab' on the keyboard. For example, if the Address section is moved above the General Information section under Overview, the user will be brought to the first field within the Address section if they clicked 'Tab' on their keyboard.

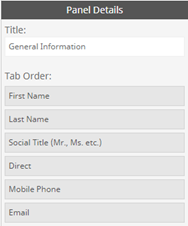
Panel Details - Like the Overview, portal admins may change the tab order of the individual fields within a section. If you select a field from the Form Layout, the section with that field will display within Panel Details. For example, the tab order in the below screenshot is for the General Information section, but if I selected any field in the Address section, then the Panel Details would update appropriately.

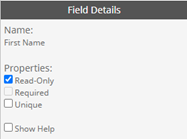
Field Details - When a field is selected from within a section, portal admins will be able to change the property for each individual field. Properties consist of the following:
- Read-Only - Portal recipients will only be allowed to view these fields, this field is purposely grayed out when a field is made Read-Only.
- Required - When a field is made required, this will force the SIP recipient to complete this field.
- Unique - When enabled, only unique values can be saved in this field. Users will be prompted if this is not met.
- Show Help - Shows the '?' help button next to the field. SIP recipients can hover over the '?' and read the help description you have provided within the Data Dictionary for a given field.